こんにちは。
システムインテグレータの佐藤です。
7月に入り、早くも2018年も折り返しとなりましたね。
7月といえば、今年の2月にGoogleが発表したChrome68のリリースが予定されています。
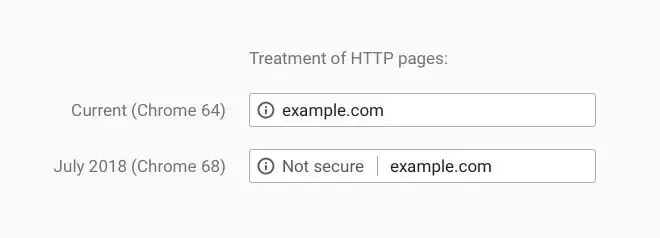
このリリースでは、 httpsになっていないウェブサイトのページにアクセスすると、アドレスバーに「Not secure(保護されていません)」と表示される仕様変更が含まれていることが話題となっています。

(引用元:http://www.itmedia.co.jp/enterprise/articles/1802/09/news066.html)
今回はChrome68のリリースを控えたこのタイミングで、自社ECサイトを運営する上で何故常時SSL化をした方が良いのかと、SSL証明書の種類についてご紹介したいと思います。
ECサイト構築については以下の記事で解説しています。
ECサイト構築を徹底解説 | 費用相場・方法・制作手順から会社の選び方まで
SSLとは
そもそもSSLって何?という方も多いと思いますので、まずはSSLについて簡単にご紹介したいと思います。
SSLはSecure Socket Layerの略称で、データを暗号化するためのプロトコル(方式)のことです。SSLで暗号化されたデータで通信しているプロトコルを、https(Hypertext Transfer Protocol Secureの略)と呼んでいます。
つまりはhttpsで始まるサイトのデータの通信はSSLによって暗号化されている、ということになります。
個人情報を入力させるECサイトを運営するEC事業者は、情報の漏洩や改ざんを起こさないためにもSSLを用いた通信を使用する必要がありますし、実際今ではほとんどのサイトでSSLが使われています。
入力した個人情報が暗号化もされずにインターネット回線を通じてやりとりされるECサイトだと怖くて安心して買い物することが出来ませんよね。
さて、ほとんどのECサイトでSSLが使われているにも関わらず、何故わざわざこの記事を書いているのかというと、今回は「常時SSL化」となっているかどうかがポイントだからです。
常時SSL化とは
ここからは、一歩踏み込んで「常時SSL化」とは何かということについてご説明致します。
常時SSL化とは、ウェブサイトすべてのページがSSLによって暗号化された通信プロトコル、つまりhttpsになっていることを意味しています。
一部のページだけでなくすべてのページという意味で「全面SSL化」と言うこともあります。
先程ほとんどのECサイトにSSLが使われているとお話しましたが、常時SSL化されていないECサイトがまだまだ多いのが現状です。
どういうことかというと、多くのサイトが個人情報を入力する画面やログインした後の画面についてはhttpsになっているけど、ログイン前のページはhttpのままとなってしまっているということです。
確かに顧客情報を暗号化して通信する、という点にフォーカスすると個人情報を入力する前の画面においてはhttpsである必要がないように思えます。
しかしながら、思い出して頂きたいのがこの記事の冒頭に書いたChrome68のリリースです。
繰り返しになりますが、このリリースではhttpsになっていないウェブサイトのページにアクセスすると、アドレスバーに「Not secure(保護されていません)」と表示される仕様変更が含まれています。
つまり、ログイン前、例えば初めてあなたのECサイトに訪れたお客様はアドレスバーに「Not secure(保護されていません)」と表示されているのを見て、買い物を止めてサイトを離れてしまう可能性があるということです。
また、Googleの検索順位のアルゴリズムにhttpsのページであるかどうかが影響を与えていることも有名です。
安全なページを安全でないページより優先表示するのは当然とも言えます。
httpsでないことが順位に与える影響が今後強まるのか弱まるのかは私はGoogleの中の人でないのでなんとも言えませんが、これを契機に多くのサイトが常時SSL化するだろうことを考えると、ここで対応しないことで相対的にGoogleから見たときに低い評価となってしまうなんてことは避けないとなりません。
まとめると、
- サイト訪問後のコンバージョン率に悪影響を及ぼす可能性があるということ
- Googleの検索結果の表示順位悪化による流入への悪影響がある可能性があるということ
この2点において、常時SSL化は自社ECサイトを運営するEC事業者にとってはもはや必須の対応となってきていると言えるのではないでしょうか。
SSL証明書の種類について
httpsでないページを表示すると「Not secure(保護されていません)」と表示されるようになるわけですが、逆にhttpsのページではどのように表示されるようになるのかをご紹介致します。
その前にSSL証明書には種類があって、証明書の種類によって表示のされ方が異なるので、先に種類について簡単に解説していきます。
DV (ドメイン認証型、Domain Validation)
DVはドメインの登録名義のみを確認して発行する証明書のことです。
他の証明書と比較し、最も取りやすい反面、DVのSSL証明書が入っているというだけでは消費者としては安心しきれないとも言われるようになってきています。
それは何故なのかは、次のOVのご紹介の中でご説明します。
OV (組織認証型、Organization Validation)
OVはドメインの登録名義の他に、実際にWeb サイトの運営組織が本当に存在するかどうか、証明書の申請者がその組織に所属するかを審査した上で発行される証明書です。
DVと比べると実際の運営者が存在するかの確認の手順があるので、そのサイトの安全性がより高いと証明することが出来ます。
特にフィッシングサイトの対策に有効と言われています。
フィッシングサイトとは、とあるサイトとほとんど同じデザインの偽物のサイトを作り、消費者を騙した上でクレジットカード情報を含む個人情報を登録させたりする詐欺サイトのことです。
DV認証ではドメインの確認のみで、運営者がきちんと存在するかどうかまで確認を取らないため、サイトが偽物かどうかの判断が出来ないというわけです。
暗号化された通信であっても、訪れたのが偽のサイトで、受け取る側が偽物の詐欺師だったら暗号化をしている意味がなく、DVの証明書が入っているだけでは消費者は安心しきれないのです。
お客様が訪れたサイトがあなたの会社のECサイトそっくりに作られた偽サイトで、httpsだからと安心してお客様がクレジットカード情報を入力してしまう、なんてことも考えられます。
なので、存在する組織であることということが証明できるOVの方が、DVよりも信頼を得ることが出来るというわけです。
EV (EV 認証、Extended Validation)
OV 証明書よりも厳密な審査が必要となる証明書です。
具体的には、登記事項証明書による法的存在確認を実施します。
SSL証明書の中では最も信頼度の高い証明書となり、ブラウザのアドレスバーが安全を意味する緑色になり、企業名が表示されるようになります。
この記事を書いている時点だと、DVとOVはアドレスバーの見た目上は同じに見えます。
DVだとhttpsだからといって偽物の可能性があるということを先程お伝えしましたが、パッと見ただけでは消費者はDVとOVどちらの証明書が入っているかの判断は付きません。
EVの証明書であれば一目瞭然であることから、お客様に安心してお買い物して頂くためにはEV認証の方が望ましいと言えるでしょう。
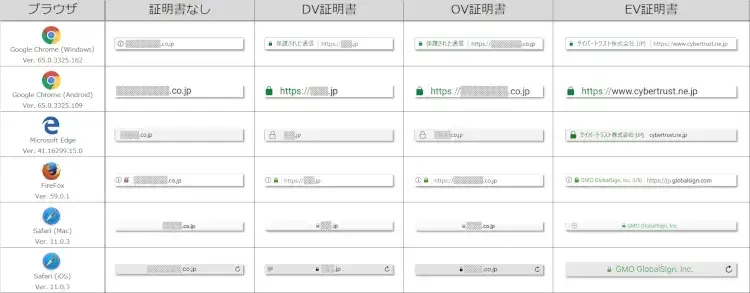
アドレスバーの表示の違い
さて、ようやくですが、証明書によってどのように表示が異なるのかのご紹介です。
フィッシング対策協議会のページに分かりやすくまとまった画像がありましたので、引用致します。

(引用元:https://www.antiphishing.jp/news/info/_ssllooks_20180327.html)
ブラウザによって多少表現は異なりますが、DVとOVの見た目は今のところは変わらず、EVだと企業名が表示されるようになっています。
これに加えchrome68では証明書なしのところに、「Not secure(保護されていません)」と表示されるようになるというわけです。
これは完全に私見ですが、今でもかなり多くのフィッシングサイトがDV証明書を使用しており、一見安全なサイトのように表示されていることから、DV証明書の表示についても今後変わっていく可能性があるのではと考えています。
常時SSL化は出来ているというEC事業者のみなさまも、証明書がDVであるならばこのタイミングで証明書の種類を考え直してみるのも良いかもしれませんね。
[RELATED_POSTS]
まとめ
いかがでしたでしょうか。
詐欺やハッキングなどの犯罪がなければ良いのですが、いつでもお客様に安心してお買い物頂ける環境を整えることは重要ですよね。
少しでも常時SSL化の理解に役立てて頂けたなら幸いです。
- カテゴリ:
- 機能・インフラ
- キーワード:
- システム