昨今、基幹システムの入れ替え(マイグレーション案件)や債券法の改正など、IT業界に影響が多いことばかりです。請負契約に関しては「長年にわたって無償改修のリスク」を伴うことが予想される為、ますます納品物・成果物に対しての品質が問われてくるのではないでしょうか。
以前まではシステムを引き渡してから1年間だけでしたが、改正後は10年後に変更されることが予定されております。つまり、契約不適合が認められた場合は10年前のシステムであろうとも改修を行う必要がでてきます。当然、改修費用や保守費用も上乗せが必要と言えるでしょう。
しかしながら、債券法の改正が無かったとしても、品質に対しては常に意識すべきなのではないでしょうか。
今回はソフトウェア開発の設計品質に悩まれてる方へ弊社にて実際に使われている設計書を公開します。
これが正解というわけではありませんが、他社の設計書を見る機会はあまりないと思いますので、是非参考にしてみて下さい(データ部分は必要に応じ削除しております。ご了承下さい)。
それでは弊社のEC事業部の基本設計書をご紹介していきます。
設計構成
下記は顧客マスタ機能の基本設計の構成になります。

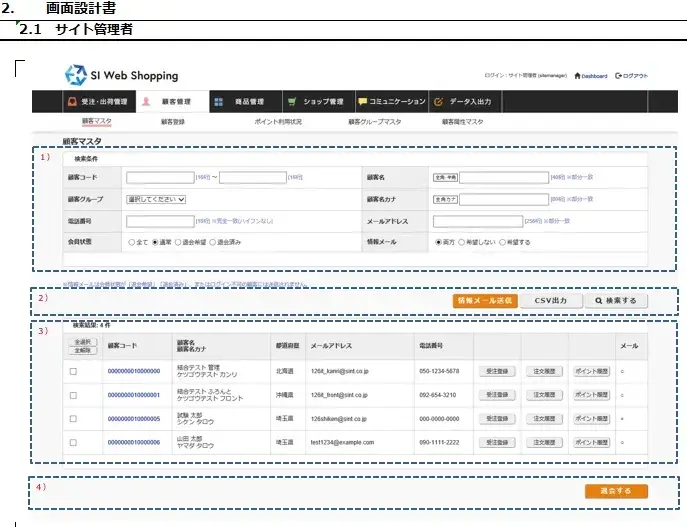
- 表紙
- 更新履歴
- 画面設計
- 画面概要
- 画面機能仕様
- 画面データマッピング
- 補足資料
続いて、詳細を見ていきたいと思います。
表紙
下記が基本設計の表紙になります。

- ID
- 機能名
- 画面名
- パッケージ名
- Version
- 作成者
- 作成日
- 更新者
- 更新日
表紙に関してはどの企業様でも遜色ないかもしれません。
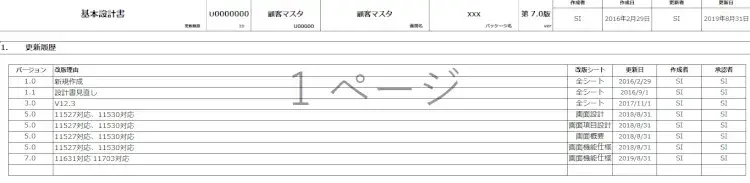
更新履歴
更新履歴の項目は以下になります。

- バージョン
- 改版理由
- 改版シート
など一般的なものがあり、「承認者」に関しては企業様によって異なる項目かもしれません。
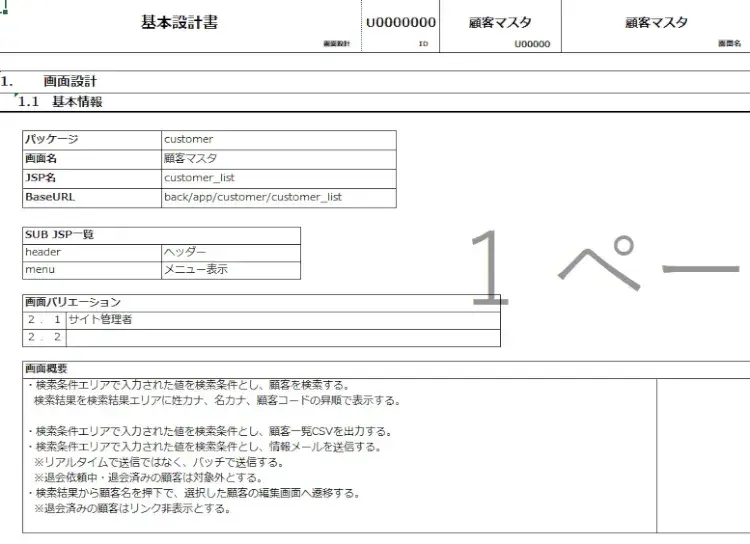
画面設計


画面設計は画面レイアウト/概要だけではなく、遷移先の情報やJSP名、BaseURL、SUB JSP一覧(ヘッダー、フッター)などの記載があります。
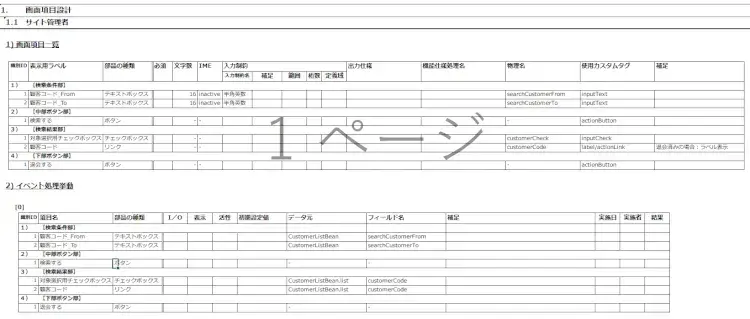
画面項目設計

画面項目設計は画面設計に対し、対となる項目定義を設計します。
- 表示用ラベル(項目)
- 部品の種類(テキストボックス、ボタン、チェックボックス、リンク…)
- 文字数
- IME
- 入力制約
- 物理名
- フィールド名
- データ元 など
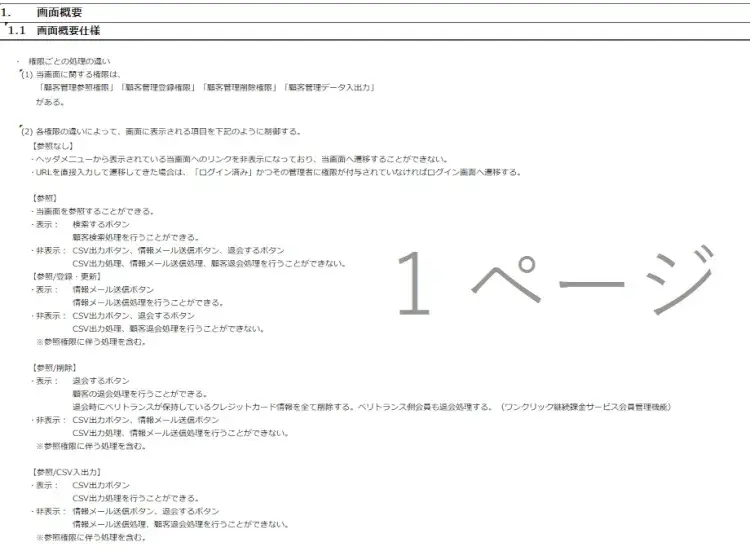
画面概要

ここでは「画面設計」「画面項目設計」を補うような記述をします。
権限のごとの処理の違いや、権限によって異なる表示・非表示の項目を記載しています。
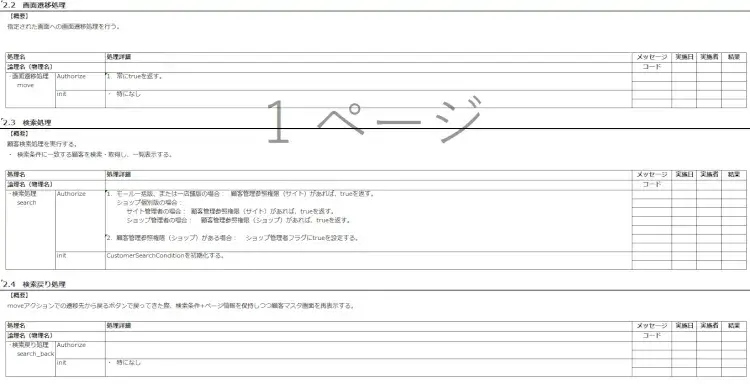
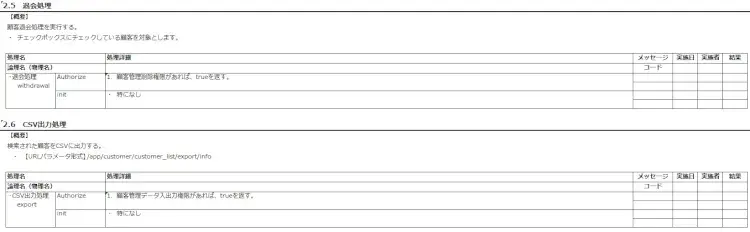
画面機能仕様



画面機能仕様では画面共通仕様を記載します。また、合わせて個別処理仕様も記載しており、
初期表示、画面遷移、検索処理、検索戻り処理、退会処理、CSV出力処理など、該当の画面により異なりますが、Actionに応じた処理を記述しております。
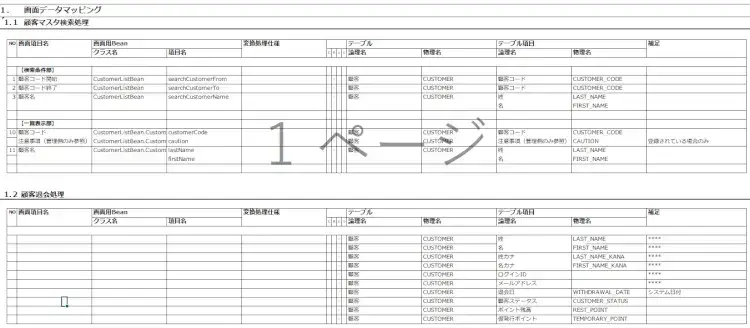
画面データマッピング

画面データマッピングは各処理に応じたBeanやテーブルをマッピングする設計書になります。
合わせてCRUD図を用いていることにより、「読み取る」「更新」などが一目でわかるようにもなります。
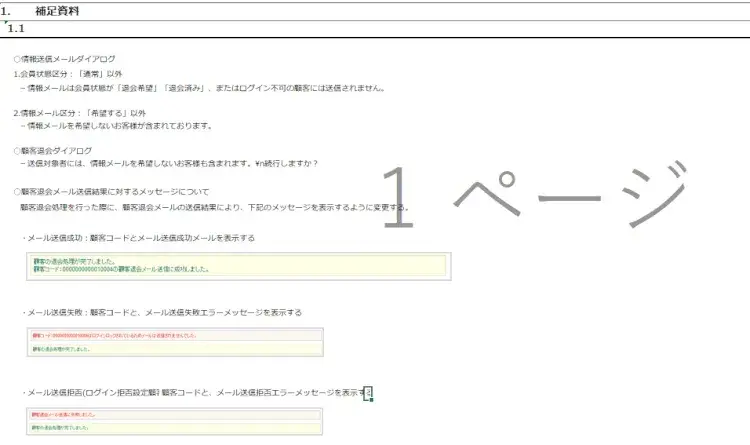
補足資料

補足資料は上記にて記述が出来なかった際に補足する設計書になります。あまり多用してしまうと属人化してしまうので、注意しましょう。
今回は弊社のEC事業にて活用された設計書フォーマットをご紹介しました。
あまり、他社の設計書を見る機会は無いと思いますが、貴社の設計書の品質を上げるための足がかりになれば幸いです。
Object Browser 事業部
- カテゴリ:
- キーワード: